100 Prozent Performance
neidhartschoen.ch erreicht Bestnoten für Performance, Accessibility und SEO. Wir möchten unsere Erfahrungen mit Ihnen teilen.
In nur 27 Arbeitstagen und neben acht weiteren Go-Lives hat das Design- und Frontend-Team von NeidhartSchön eine High-Performance-Webseite erstellt und den neuen WordPress-Editor Gutenberg auf die Probe gestellt.

Tipp 1: die richtige Vorarbeit
Um nachhaltig eine gute Performance gewährleisten zu können, muss von der Konzeption über das Design bis zur Umsetzung, sowie bei der täglichen Arbeit mit der Webseite immer eine performante Lösung angestrebt werden. Doch wie kann dies sichergestellt werden?
Gute Vorbereitung ist die halbe Miete. Bereits bevor für uns die Arbeit startete, mussten unsere digitalen Berater (Jessica Wigger und Christian Jung) und unser Designer (Florian Spierling) einiges an konzeptioneller Arbeit leisten und die Bedürfnisse der Geschäftsleitung abholen. Es ist wichtig, dass alle Parteien mit an Bord sind.
Nach dieser Vorarbeit haben wir, – analog einem Kundenprojekt, mit Hilfe von Monday, unserem Projektmanagement Tool – die einzelnen Teilbereiche der Webseite nach Einzelaufgaben den Entwicklern (Myriam Frisano, Claudia Friedrich, Dimitri Surber und Claudio Schwarz) zugeteilt.

Tipp 2: die richtigen Tools
Um die Webseite zu bauen lagen zwei Optionen nahe: ns.wow, das Redaktionssystem aus unserem Haus, oder WordPress mit Gutenberg.
Was muss die Webseite können? Für unsere Entscheidung waren vor allem folgende Gesichtspunkte wichtig:
- keine PDF Generierung wie bei einem Geschäftsbericht notwendig
- Metainformationen (Autor, Datum, Kategorisierung und Verschlagwortung) müssen vorhanden sein
- Arbeiten, Mitarbeiter, Kunden und Jobs müssen einzeln erfassbar sein
Zusammen mit dem Designer und unter Berücksichtigung der oben genannten Punkte entschieden wir uns für eine reine WordPress Lösung mit Gutenberg.
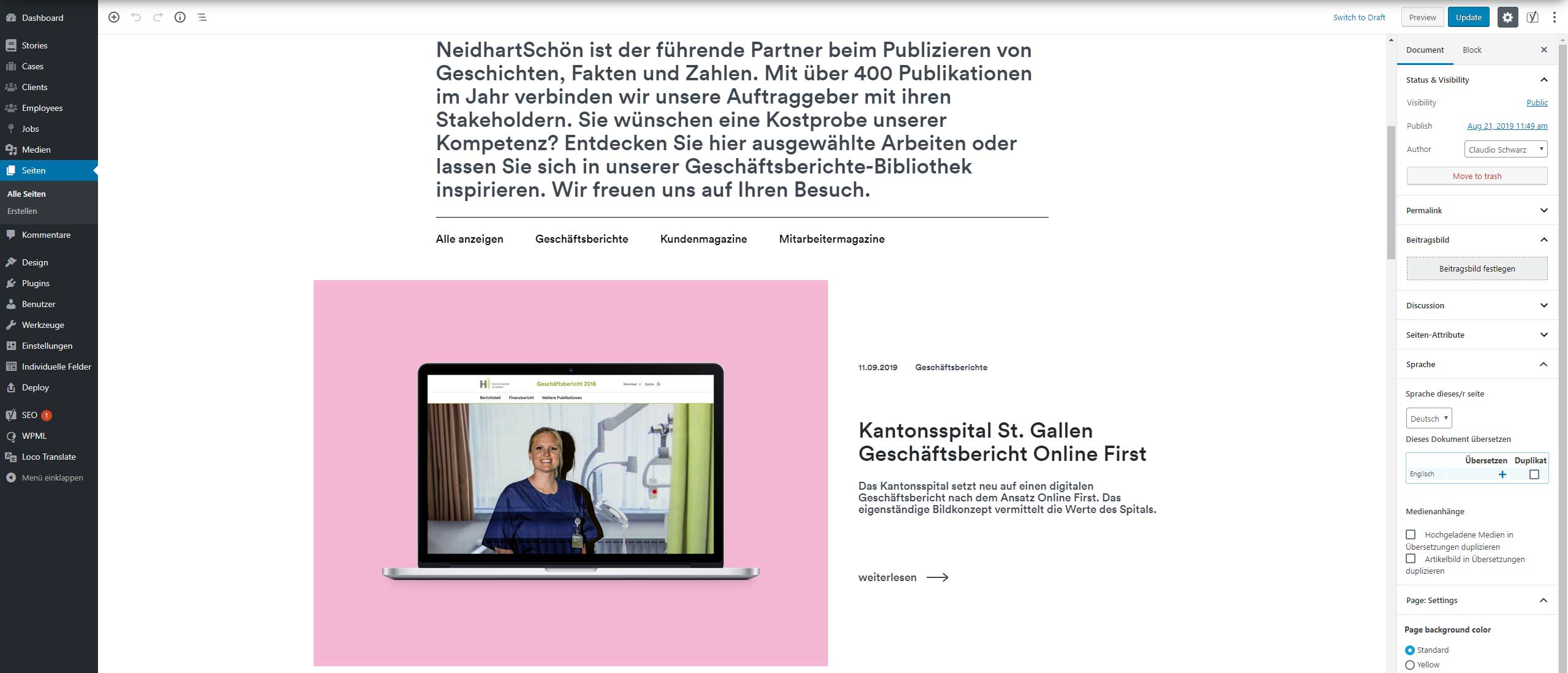
Tipp 3: Tools richtig einsetzen
Nach dem Motto Reduktion auf die Essenz haben wir Gutenberg zuerst von den vordefinierten Blocks befreit. Denn sie bieten den Autoren zu viele Möglichkeiten. Uns war wichtig, ein möglichst einfaches Set an Blöcken zur Verfügung zu stellen. Die Nutzerfreundlichkeit steht im Vordergrund.
Für den Gutenberg-Editor nutzen wir eine Kombination aus nativen Block-Komponenten (in React geschrieben) und Advanced Custom Fields (ACF). ACF kommt vor allem für Blöcke in den Einsatz, wo Daten aus unseren verschiedenen Post Types (auch Custom Post Types) benötigt werden.
Native Blöcke:
- Titel
- Accordions
- Buttons
- Leads
- Paragraphen
- Zitate
- Newsletter Teaser
ACF Blöcke
- Filter (für Abteilungen, Stories und Cases)
- Galerie
- Teaser (nur für Startseite)
- Kennzahlen
- Stories und Cases Auflistung
- Mitarbeiter Auflistung
- Jobs Auflistung
- Kunden Auflistung
Damit bei einem Wechsel des Themes nicht plötzlich alle Inhalte weg sind, haben wir die nativen und ACF-Blöcke (zusammen mit den Custom Post Types) jeweils in ein separates Plugin eingebunden.
Folgende Post Types nutzen wir:
- Stories (eigentlich Beiträge)
- Seiten
- Cases (Custom Post Type)
- Kunden (Custom Post Type)
- Mitarbeiter (Custom Post Type)
- Jobs (Custom Post Type)
Durch die Nutzung der ACF Blöcke gestalten wir bis auf ein paar Ausnahmen (Suchresultate, 404, Archivseiten) praktisch jede Seite komplett in Gutenberg.

Tipp 4: die richtige Arbeitsteilung
Fast alle aus dem Frontend-Team sind rund ein Jahr bei NeidhartSchön. In dieser Zeit lernten wir sehr viel über unsere Stärken und Schwächen. So war schnell klar, wer welche Aufgaben übernimmt.
Dank der Nähe zum Designer konnten Änderungen während der Entwicklung rasch ins Projekt einfliessen. Dies hat viel Spass bereitet und ein noch besseres Resultat zu Tage gefördert. Gemeinsame Erfahrungen fördern zudem das rasche gegenseitige Verständnis im Hinblick auf künftige Projekte.
Tipp 5: Stetige Optimierung
Zu guter letzt haben wir alle Dateien die uns WordPress von Haus aus mitliefert (zB. jQuery, CSS für Basisblöcke) rausgeworfen. Ausserdem haben wir ein Lazyloading für unsere Bilder eingebaut. Bilder werden somit nur geladen, wenn sie gebraucht werden. Mit diesen Massnahmen haben wir die Anfragen von Servern auf unsere Webseite auf ein Minimum reduziert und unsere Webseite schneller gemacht.

Facts and Figures
Zwischen dem 7. August und dem 12. September liegen 37 Tage oder 27 Arbeitstage. 27 Tage, während derer das normale Kundengeschäft nicht zu kurz kommen durfte, weil im gleichen Zeitraum auch acht Halbjahresberichte fertig gemacht und online geschickt werden mussten. Es waren aber auch 27 extrem lehrreiche Arbeitstage für das Frontend-Team und den Designer Florian Spierling.
Über 550 Iterationen des Arbeitsstandes später dürfen wir sagen: herzlich Willkommen auf unserer neuen Webseite.
Unsere Webseite neidhartschoen.ch haben wir mit PageSpeed Insights und Lighthouse von Google Developers getestet.
